Solid vs. Outline Icons
Piktogramme und Icons sind aus unserem Alltag kaum noch wegzudenken. Sie helfen uns bei der Bedienung und Orientierung und erleichtern uns somit das Erfassen von Informationen.
Allgemein
Bei der Gestaltung stellt sich häufig die Frage welche Art von Icons man verwenden möchte: Solid oder Outline. Der Icon-Style hat dabei Auswirkung auf die User Experience, denn je nach Aufgabe ist ein Style leichter und schneller zu erkennen als der andere.
Vorweg lässt sich festhalten, dass Solid Icons mit einigen wenigen Einschränkungen schneller erfasst werden. Dies ist auf spezielle Charakteristika zurückzuführen.
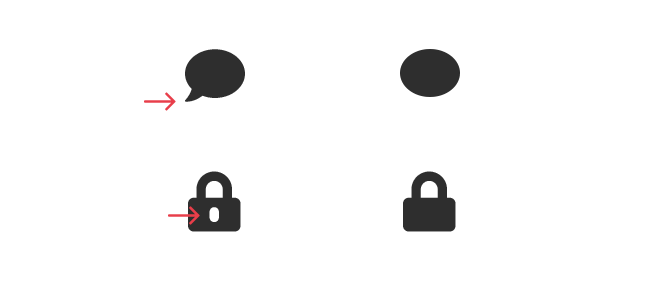
01 Typische Merkmale
Jedes Piktogramm und Icon benötigt spezielle Charakteristika um vom Nutzer schnell erkannt zu werden. Wenn diese nicht vorliegen ist es schwer das Icon zu identifizierten. Bei einer Sprechblase ist der kleine Zipfel am Rande der Blase charakterisch. Ohne diesen würde ein Nutzer nur einen Kreis erkennen. Ein Schloss ohne die Darstellung des Schlüssellochs in der Mitte könnte schnell mit einer Handtasche verwechselt werden.

02 Wann werden Outline Icons schneller erfasst?
Icons die über spezielle äußere Merkmale verfügen werden als Outline schneller erkannt. Dazu zählen beispielsweise eine Sprechblase, eine Mülltonne und ein Schlüssel. Hier liegen die Charakteristika so stark am äußeren Bereich, dass der Fokus nur durch eine Kontur verstärkt wird. Eine Mischung aus Solid und Outline sollte man jedoch vermeiden. Ist die Fläche eines Icons gefüllt, so sollte man spezielle Merkmale, welche im äußeren Bereich liegen, lieber stärker hervorheben. Der Deckel einer Mülltonnen charakterisiert dieses ganz enorm. So ist es sinnvoll den Deckel als eigenständiges Element des Icons darzustellen.

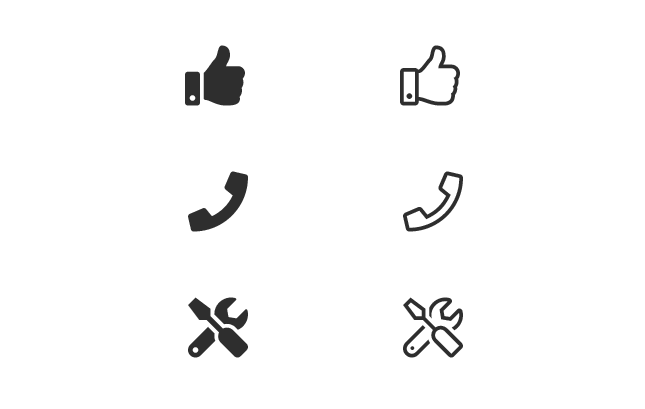
03 Warum sind Solid Icons schneller zu erfassen?
Viele Icons und Piktogramme repräsentieren physische Objekte aus unserem Leben. Diese Objekte sind selten durchsichtig oder bestehen nur aus Konturen. Das Realismusempfinden hilft uns hier diese Icons besser zu verstehen. Eine Telefon oder ein Schraubenzieher sind beispielsweise nicht durchsichtig, sondern eine massive Form. Die Darstellung als Outline Icon ist hier nur verwirrend – da sich einzelne Linien überlagern ist die Fernwirkung nicht mehr gegeben ist.

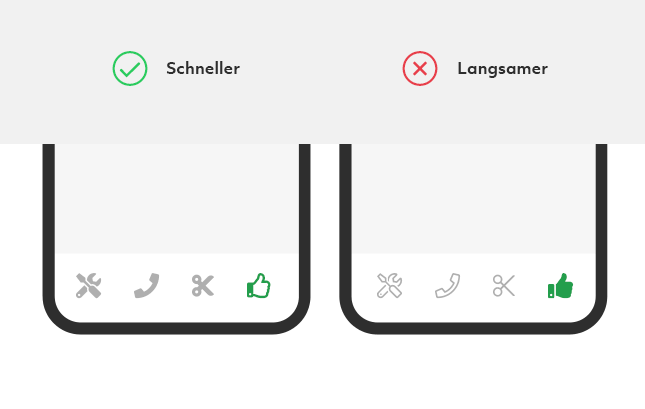
04. Icon Styles zum besseren Verständnis von Zuständen
Häufig werden Outline Icons für inaktive Buttons und Solid Icons für aktive Buttons genutzt. Diese Designpraxis kann man als obsolet bezeichnen, da Zustände somit langsamer zu identifizieren sind. Vom Aspekt der Usability her macht es durchaus Sinn noch nicht entdeckte oder aktivierte Symbole und Buttons als Solid Style darzustellen, damit die Identifikation des Icons schneller vom Nutzer erfasst werden kann.